7 janvier 2013
La mesure des événements avec Google Analytics est l'un des principaux actes de mise en place du marqueur GATC (Google Analytics Tracking Code), particulièrement pour le suivi de clic sur des liens, des boutons ou tout autre élément interactif dans une page. Or il y a quelques précautions à prendre avec la version asynchrone du marqueur, car les exemples fournis par défaut dans les documentations officielles et autres ouvrages de référence ne fonctionnent pas avec tous les principaux navigateurs.
Attention, article plutôt technique.
Sommaire
-
Le suivi d'événement avec Google Analytics
-
Le marquage d'un événement
-
Les tests selon les navigateurs
-
Résultats des tests
-
Et dans les rapports de Google Analytics ?
-
Conclusion
Durant nos formations Google Analytics, et sur le forum de WebRankInfo consacré à Google Analytics, nombreux sont ceux qui demandent s'il est possible de mesurer des clics sur des boutons ou liens, et de rapporter parfois que l'utilisation des événements ne fonctionne pas pour le marquage au format asynchrone (avec _gaq.push …), la faute aux navigateurs reposant sur WebKit (surtout Safari et dans une moindre mesure Chrome).
Le suivi d'événement avec Google Analytics
Pour rappel, la syntaxe en mode asynchrone de la fonction de mesure d'événement est :
avec
- $category$ (obligatoire) : nom de la catégorie de l'événement.
- $action$ (obligatoire) : nom de l'action décrivant l'événement (ou nom de l'élément sur lequel l'action a eu lieu).
- $opt_label$ (optionnel) : nom de l'élément concerné par l'événement (ou nom de l'action sur cet élément).
- $opt_value$ (optionnel) : valeur numérique.
- $opt_noninteraction$ (optionnel, valant false par défaut) : valeur booléenne indiquant si l'événement influera le calcul du taux de rebond, s'il est enregistré durant une visite à une page.
Le marquage d'un événement
Par défaut, dans la documentation officielle, les exemples présentent des codes simples du genre :
Le code GATC est inséré au niveau de la gestion de l'événement "click", dans le tag <a> pour cette illustration.
Cependant, un conseil plus judicieux est proposé dans cette page d'aide : l'utilisation de la fonction setTimeout() qui permet de différer des instructions javascript.
associé à
<script type="text/javascript"> function clicEvt(link, category, action) { var myTracker=_gat._getTrackerByName(); _gaq.push(['myTracker._trackEvent', category , action ]); setTimeout('document.location = "' + link.href + '"', 100) } </script>
Pourquoi ? Laisser du temps à l'exécution du marqueur ? Malheureusement, ce conseil est incomplet.
Tests selon les navigateurs
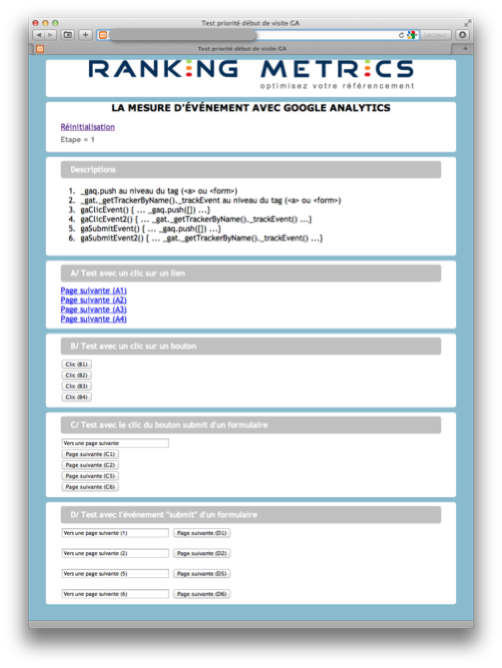
Pour tester quels codes fonctionnent pour quel navigateur, j'ai écrit cette page dont voici le code HTML, CSS et Javascript dans jsfiddle. Il comprend le suivi du clic sur un lien (sortant ou pas) et un bouton de soumission de formulaire.

Page de tests
Quatre configurations pour le suivi de lien :
Code 1/ Le marquage simple selon la documentation de Google, en mode asynchrone :
Code 2/ Un marquage plus évolué que 1/, avec utilisation du mode synchrone du marqueur :
Pourquoi ? Afin de s'assurer d'accéder directement au code du marqueur sans passer par le canal de communication du _gaq et l'interprétation des commandes avant leur exécution en mode asynchrone.
Code 3/ Utilisation d'un différé temporel avec l'instruction en mode asynchrone englobée dans une fonction :
avec
function gaClickEvent(evtCateg, evtName, evtLbl, evtVal, evtNotInterop, link, waiting) { _gaq.push(['_trackEvent', evtCateg, evtName, evtLbl, evtVal, evtNotInterop]); if (link) { setTimeout('document.location="' + link.href + '"', waiting); } return false; }
Remarquez deux éléments importants : les deux returns placés respectivement avant le nom de la fonction gaClickEvent et comme dernière instruction de celle-ci (retournant false). Ils permettent d'indiquer au navigateur que le clic sur le lien ne doit finalement pas être pris compte, et qu'ainsi c'est le code de la fonction qui pilotera le changement de page, pas le navigateur directement.
Pourquoi une fonction ? Afin de la réutiliser plusieurs fois dans une page, ou dans d'autres (si on l'inclus dans un fichier js) et pour limiter la dispersion de codes de marquage.
Code 4/ Utilisation d'un différé temporel avec l'instruction en mode synchrone englobée dans une fonction :
avec
function gaClickEvent2(evtCateg, evtName, evtLbl, evtVal, evtNotInterop, link, waiting) { _gat._getTrackerByName()._trackEvent(evtCateg, evtName, evtLbl, evtVal, evtNotInterop); if (link) { setTimeout('document.location="' + link.href + '"', waiting); } return false; }
Et toujours les returns.
Concernant le suivi dans un formulaire : au niveau du clic du bouton [submit]
Code 1'/ Le marquage simple selon la documentation de Google, en mode asynchrone :
Code 2'/ Un marquage plus évolué que 1/, avec utilisation en mode synchrone du marqueur :
Code 5a/ Utilisation d'un différé temporel avec l'instruction en mode asynchrone englobée dans une fonction :
avec
function gaSubmitEvent(evtCateg, evtName, evtLbl, evtVal, evtNotInterop, form, waiting) { _gaq.push(['_trackEvent', evtCateg, evtName, evtLbl, evtVal, evtNotInterop]); setTimeout(function(){form.submit();}, waiting); return false; }
Code 6a/ Utilisation d'un différé temporel avec l'instruction en mode synchrone englobée dans une fonction :
avec
function gaSubmitEvent2(evtCateg, evtName, evtLbl, evtVal, evtNotInterop, form, waiting) { _gat._getTrackerByName()._trackEvent(evtCateg, evtName, evtLbl, evtVal, evtNotInterop); setTimeout(function(){form.submit();}, waiting); return false; }
Et au niveau de l'interception de l'événement "onSubmit"
Code 1''/ Le marquage simple selon la documentation de Google, en mode asynchrone :
Code 2''/ Un marquage plus évolué que 1/, avec utilisation en mode synchrone du marqueur :
Code 5b/ Utilisation d'un différé temporel avec l'instruction en mode asynchrone englobée dans une fonction :
Code 6b/ Utilisation d'un différé temporel avec l'instruction en mode synchrone englobée dans une fonction :
onsubmit="return gaSubmitEvent2('TestCategorieEvt', 'TestEvtName_3', 'TestEvtLabel', 0, true, this, 100);">
Les navigateurs utilisés pour ce test :
- IE 9 (Windows 7)
- Firefox 15 (OSX 10.7 /Windows 7)
- Safari 6 (OSX 10.7 et iOS 6)
- Chrome 5 (OSX 10.7 /Windows 7)
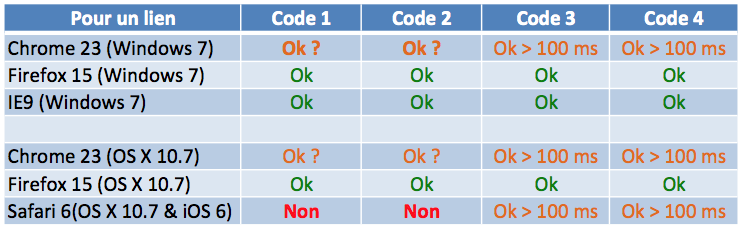
Résultats
Après avoir utilisé la page de test avec les différents navigateurs et système d'exploitation sur une plateforme assez puissante, voici les résultats :

Test relatif au suivi de clic sur lien
Safari présente clairement un problème d'activation du marqueur quand son code est placé "simplement" au niveau du tag, et sans indiquer au navigateur de ne pas prendre en compte le clic. Le navigateur "ne laisse pas le temps" au marqueur d'exécuter les instructions. Chrome a présenté le même problème dans des versions précédentes, mais il est beaucoup moins sensible maintenant (cependant, lors du premier chargement de la page de test, il présentait au premier clic de test les mêmes symptômes).
Aussi, il faut laisser au moins 100 millisecondes au marqueur pour exécuter complètement les instructions d'envoi de la mesure de l'événement. A noter qu'il y a quelques mois, il fallait indiquer un délai d'attente pour le setTimeout jusqu'à 300 millisecondes (je n'ai pas testé tous les "vieux" navigateurs non plus).
On note que ces tests ne laissent pas transparaître une notable différence entre les versions synchrone et asynchrone des codes.

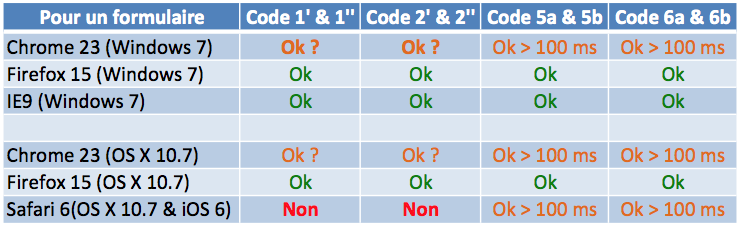
Test relatif au suivi de soumission de formulaire
Même constat pour la soumission d'un formulaire.
Et dans les rapports de Google Analytics ?
Est-il possible de détecter ce problème dans les rapports de GA ? Bien sûr.
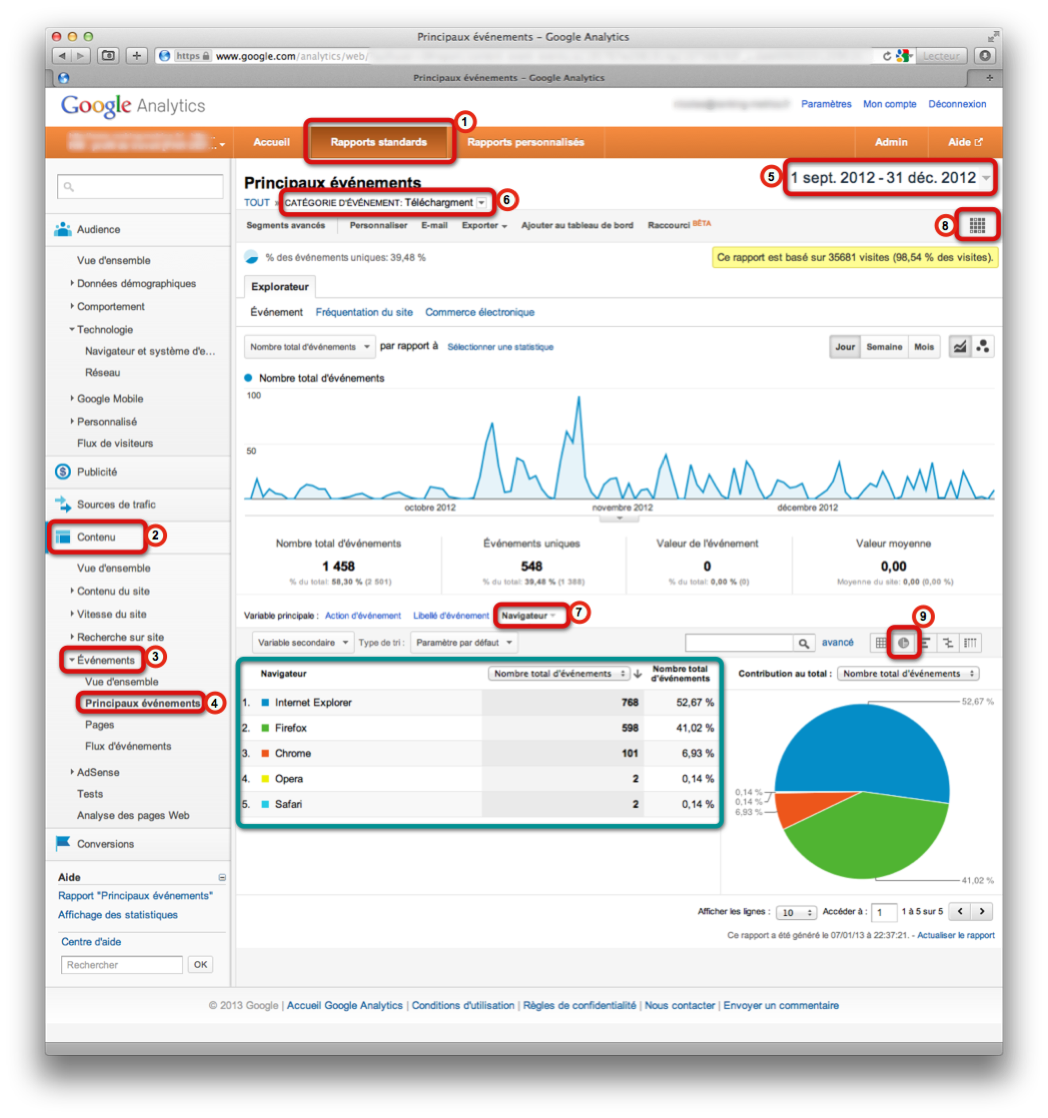
Dans le rapport des événements, en constatant la répartition des navigateurs pour cet événement
- (1) Dans le groupe de rapports standards,
- (2) sélectionner les rapports de [Contenu],
- (3) dédiés au [Evénements],
- (4) particulièrement celui des [Principaux événements].
- (5) Après avoir choisi une période d'analyse significative, selon le trafic du site,
- (6) choisir le groupe d'événements, ou l'événement concerné

Sélection d'une catégorie de visite
- (6) La sélection s'affiche dans le fil d'ariane.
- (7) Choisir la variable principale "Autre/Technologie/Navigateur",
- (8) éventuellement affiner le taux d'approximation,
- (9) et afficher en mode "pourcentage".

Répartition du nombre d'événements par navigateur
En comparant la répartition des navigateurs avec un autre événement non concerné par ce problème
Afin de s'assurer qu'il ne s'agit d'une caractéristique des internautes plutôt que de la conséquence du problème, comparer la répartition précédemment obtenue avec celle d'un autre événement non concerné par le problème. Comment se situe Chrome et Safari ? Si pas identiquement, alors vous avez constater un symptôme du problème.
En comparant la répartition des navigateurs pour les visites ayant au moins un événement
Pour en avoir le coeur net, et si d'autres événements non concernés par le problème sont mesurés, on va regarder la répartition des navigateurs pour les visites avec événements (on supposera que le volume de ces autres événements est représentatif).
Pour cela, créons puis appliquons le segment avancé des "Visites avec événement".
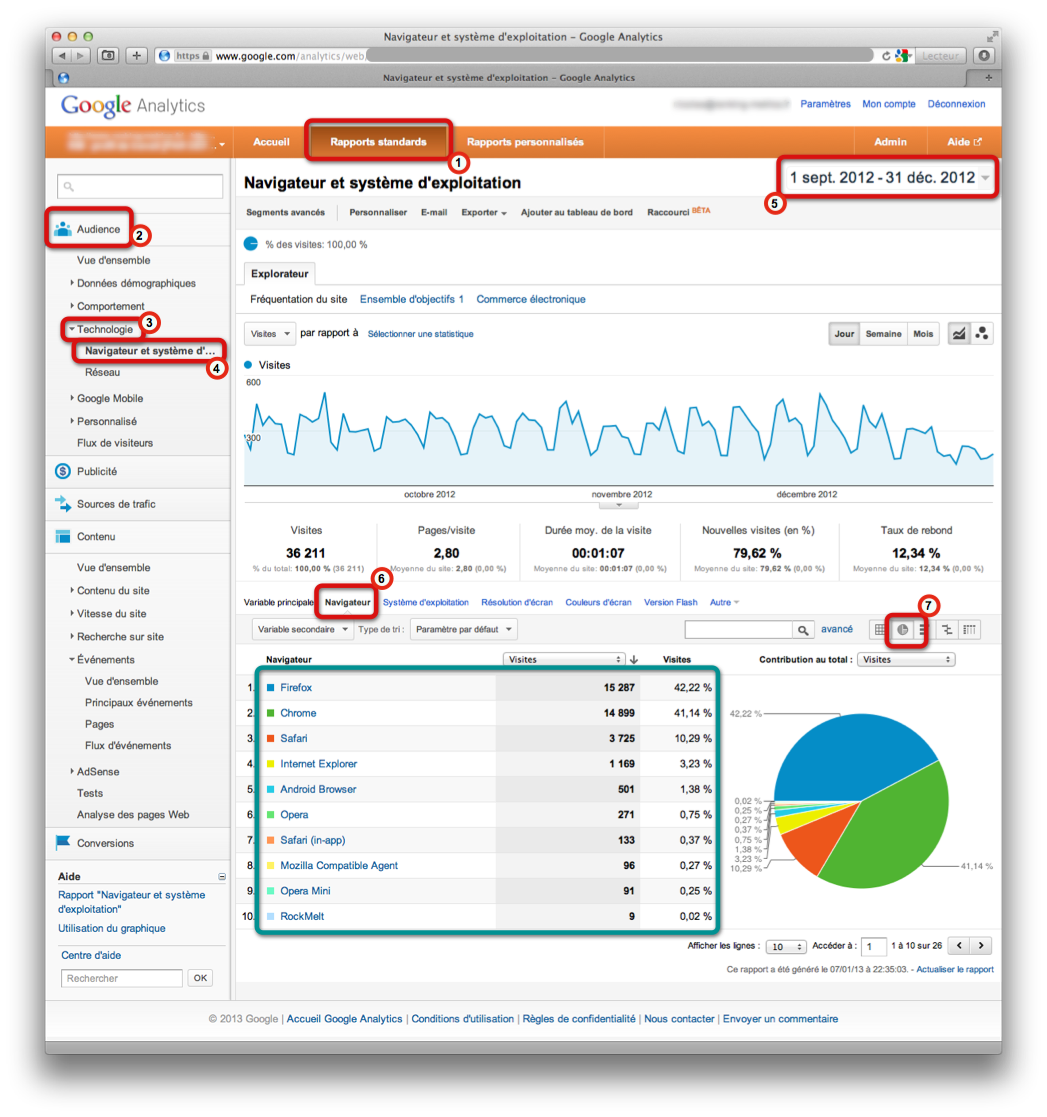
Mais d'abord, allons vers le rapport affichant les navigateurs des visiteurs.
- (1) Choisir la catégorie des rapports standards,
- (2) puis la groupe de rapports d'[Audience],
- (3) particulièrement ceux dédiés à la [Technologie]
- (4) plus précisément celui des [Navigateurs et systèmes d'exploitation].
- (5) Après avoir sélectionné une période d'analyse significative (selon le trafic du site),
- (6) afficher les navigateurs
- (7) en mode "Pourcentage".
On obtient la répartition des visites par navigateur pour le trafic de votre site.

Répartition des visites par navigateur
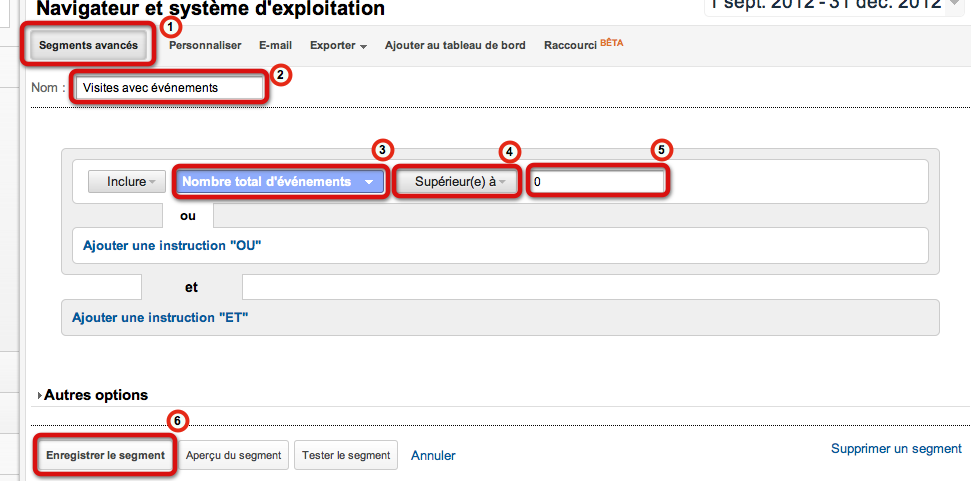
Puis créons ce segment :
- (1) Accéder au panneau des segments avancés, puis sur le bouton [+ Nouveau segment personnalisé] en bas à droite du panneau qui vient de s'afficher.
- (2) Indiquer le nom du segment,
- (3) puis cherche la statistique "Nombre total d'événements" qui
- (4) qui devra être (strictement) supérieur(e) à
- (5) zéro 0.
- (6) Enregistrer et appliquer le segment.

Segment avancé "Visites avec événements"
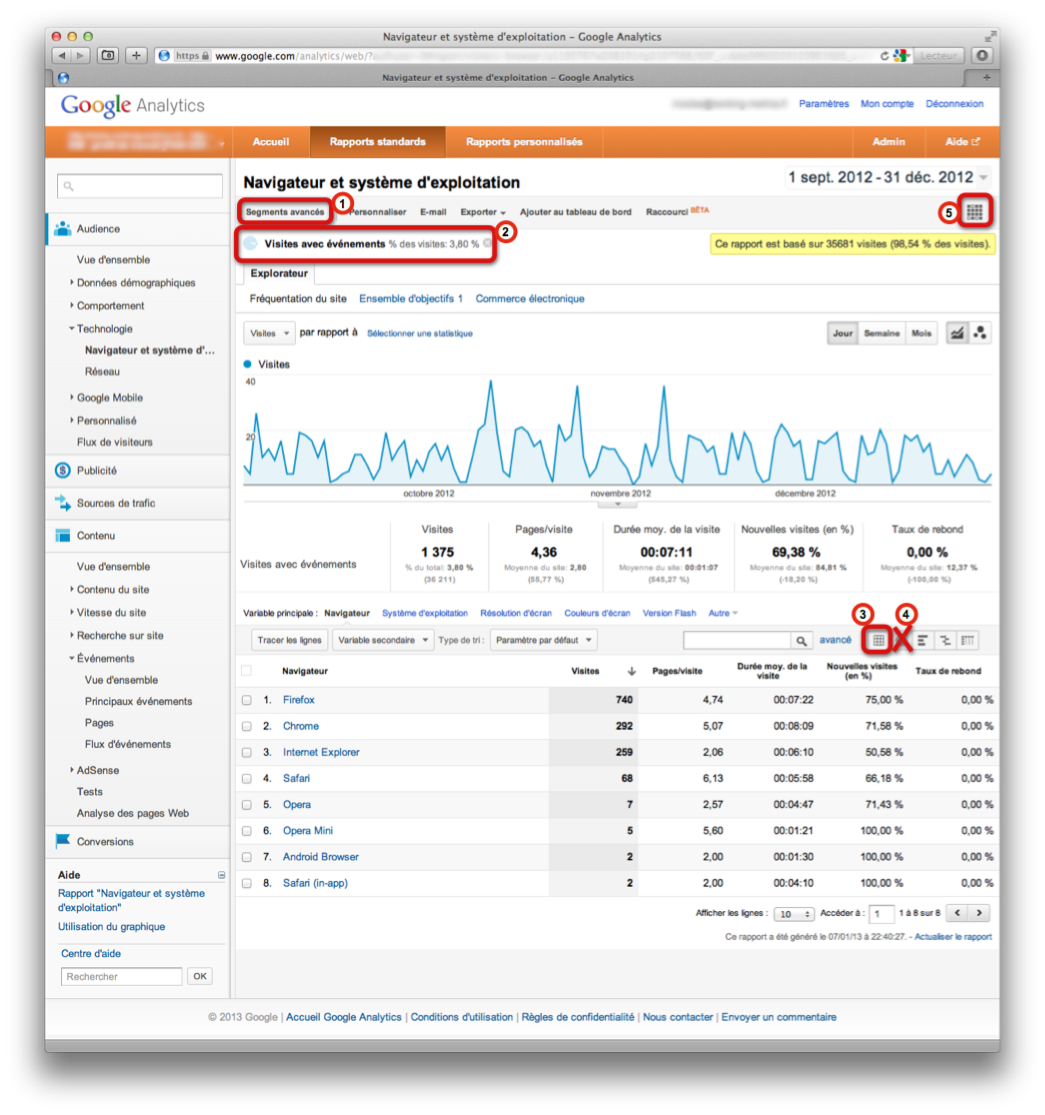
Et on l'applique :
- (1) Après la création et/ou la sélection et l'application du segment "Visites avec événements",
- (2) constater le trafic concerné,
- (3) et se mettre en mode "Données",
- (4) pas en mode "Pourcentage" car le graphique obtenu ne sera pas lisible parce qu'il intègre tout le trafic associé au rapport, pas seulement celui segmenté.

Répartition des visites avec événements par navigateur
Selon les nombres de visites avec Safari et Chrome avec au moins un événement, vous pourrez constater si certains de vos événements semblent effectivement concernés par le problème.
Dans une extrême limite, en comparant avec la répartition des navigateurs pour tout le trafic.
En reprenant la première étape de la comparaison précédente (ou en supprimant l'utilisation du segment avancé, si vous êtes à la comparaison précédente).
Mais attention, pour que cette comparaison soit pertinente, il faut partir du principe que l'événement concerné par le problème peut être mesuré avec la même probabilité pour les différents navigateurs. En effet, selon le thème du site, les visiteurs pouvant déclencher un événement particulier peuvent être caractérisés par l'utilisation d'un navigateur plutôt qu'un autre (par exemple, IE n'est pas le navigateur le plus utilisé par les référenceurs ou les spécialistes en Web Analytics).
Conclusion
Afin de s'assurer que les événements associés à un clic entrainant un changement de page dans le navigateur seront systématiquement mesurés, il est vivement conseillé d'utiliser un code incorporant un setTimeout et le "return false".
Evidemment, cela pourra irriter les puristes de l'expérience utilisateur pour qui l'insertion d'un temps de latence artificielle pourrait être sensible pour du visiteur. D'autres techniques détournées pour la mesure du clic (avec ou sans événement) sont envisageables, mais elles entraînent des complications de codage du marqueur. Et finalement, 100 millisecondes, est-ce si dramatique ?
Si vous n'avez pas obtenu les mêmes résultats, en mieux ou en pire, n'hésitez pas à apporter votre témoignage.
A propos de l'auteur : Nicolas Guillard ![]()
![]()
![]()
 Expert SEO et Web Analytics, Nicolas Guillard est consultant et formateur chez Ranking Metrics. Bon pédagogue (il enseigne depuis 15 ans), il anime les formations Google Analytics de Ranking Metrics. Il maîtrise les principaux outils de Web Analytics tels que Google Analytics (il est GAIQ), Site Catalyst (avec la certification Advanced Implementation), AT Internet Analyzer. Il intervient depuis 6 ans chez des grands comptes du Web.
Expert SEO et Web Analytics, Nicolas Guillard est consultant et formateur chez Ranking Metrics. Bon pédagogue (il enseigne depuis 15 ans), il anime les formations Google Analytics de Ranking Metrics. Il maîtrise les principaux outils de Web Analytics tels que Google Analytics (il est GAIQ), Site Catalyst (avec la certification Advanced Implementation), AT Internet Analyzer. Il intervient depuis 6 ans chez des grands comptes du Web.
Vous avez aimé cet article, partagez-le sur vos réseaux sociaux !
| Tweet |
Suivez-nous sur les réseaux sociaux !




janvier 9th, 2013 à 16 h 47 min
Trés intéressant! mais pourquoi pas utiliser la fonctionne onmousedown plutôt que onclik??
janvier 9th, 2013 à 16 h 50 min
Bonne question que je vais creuser, et faire des tests pour étayer ma réponse.
janvier 11th, 2013 à 12 h 34 min
Vraiment super complet cet article. Il va me falloir un peu de temps pour le digérer et petit à petit appliquer mais bravo !!
janvier 15th, 2013 à 17 h 56 min
Encore un article très intéressant.
Nicolas, est ce que le module L est prévu sur paris prochainement?
@Gio, le onmousedown peut prendre en compte le clic droit aussi et ne correspond qu'au fait d'appuyer sur un bouton de la souris.
Le onclick correspond au fait d'appuyer puis de relâcher sur un élément HTML.
janvier 17th, 2013 à 9 h 45 min
Merci beaucoup pour cet article très complet. Vous donnez de bonnes astuces pour mesurer l'intéractivité et l'expérience utilisateur que je vais approfondir. Concernant les résultats des tests, pourquoi y-a-t-il des différences de résultat entre version synchrone et asynchrone?
janvier 17th, 2013 à 13 h 05 min
@Jeromeweb : Je transmets cette demande à notre organisateur.
janvier 17th, 2013 à 13 h 08 min
@Impression flyers : Que voulez-vous dire exactement ?
Dans l'article, je mentionne la différence entre le "synchrone" et l'asynchrone :
janvier 28th, 2013 à 13 h 23 min
Quelle différence entre onmousedown et onclick ? Chez moi onmousedown ça veut dire que le bouton de souris est bas, donc qu'on clique non ? Ou alors j'ai pas compris ?
Merci à vous
mars 27th, 2013 à 16 h 00 min
Très intéressant, par contre j'ai du relire plusieurs fois.
juin 6th, 2013 à 13 h 21 min
Merci à vous de soulever le problème. Par contre la pertinence de la solution me semble un peu légère (outre le fait de rajouter du temps d'attente à l'utilisateur, impensable sur un site e-commerce). Il semble que vous ayez choisi 100ms de façon empirique, pour peu que le poste client soit un peu plus lent ce délais ne sera pas suffisant. Une solution du type "prions pour que ce soit assez et que ça passe", mais peut-être est ce la seule solution...
novembre 5th, 2013 à 2 h 00 min
MERCI beaucoup, ça fonctionne parfaitement !
Vous êtes le seul qui avez aussi bien expliqué en français l'amélioration du code du suivi des événements. Donc bravo !
Étant un grand néophyte, j'ose une question qui va certainement vous faire sourire... Comment changer le code 3 ou 4 pour que le lien ouvre une nouvelle fenêtre (onglet) dans le navigateur ? Le target="blank" est sans effet dans code href. J'imagine que c'est ici qu'il faut faire qqch :
if (link) {
setTimeout('document.location="' + link.href + '"', waiting);
Est-ce que qqun peut m'aider ?
Bonne journée.
novembre 5th, 2013 à 9 h 07 min
Bonjour @Overmax,
Merci pour votre appréciation.
Le
target="_blank"(ne pas oublier le '_' devant 'blank', le tout devant être placé au niveau du tag<a>.Ainsi, le code 3 devient :
<a href="?page=suivante" target="_blank" onclick="return gaClickEvent('TestCategorieEvt', 'TestEvtName_3', 'TestEvtLabel', 0, true, this, 100);" rel="nofollow">;Page suivante (A3)</a>Sincèrement,
Nicolas
novembre 12th, 2013 à 10 h 51 min
Bonjour Nicolas,
Merci pour ta prompte réponse.
target="_blank" avec rel="nofollow" ouvre effectivement le lien dans une autre fenêtre.
Mais, malheureusement les événements ne sont plus comptés dans google analytics.
J'ai enlevé ces 2 éléments (donc les liens se rouvre à nouveau dans la même fenêtre) et les événements sont immédiatement compté dans analytics.
Peux-tu m'aider ? Je trouve que c'est une fonctionnalité importante de pouvoir ouvrir certains liens dans une autre fenêtre.
Bonne journée.
Overmax.